Making Flex Templates More Flexible – The Marketo Way
Landing pages and emails form the core of your marketing operations. Marketo is a best-in-class marketing automation software that gives you the liberty to create incredible landing page and email templates that are in sync with your branding guidelines and business objectives.
Having said that, some marketers and developers constantly wish to innovate and go beyond the Marketo free form and guided templates that have limited editing options for content, images, and style. For these innovators, Flex templates are a breath of fresh air.
Working day in and day out on Marketo, we’ve made our additions to Marketo Flex templates. We observed a few limitations in these templates and came up with solutions to work around these limitations.
Email Templates
1. Element Placement: There are some cases where users do not need some elements placed on a particular module. For example:

In the email module shown above, if the user does not have the content for paragraphs and wants to delete the paragraph elements, they can do so by clearing the ‘Content’ option using the ‘Rich Text Editor’. With this approach, an uneven white space occurs in between paragraphs in responsive devices.
To fix this problem, we have created ‘Boolean Variables’ which have the ability to remove the paragraph elements completely and the uneven white space in responsive devices disappears. This is how it looks like:

2. Column Swap in Email Module: In email modules, the user does not have the flexibility to swap the columns in case they need to switch images with headings, paragraphs, or CTAs. For example:

To fix this issue, we have created an ‘Additional Boolean Variable’ to swap the columns. After enabling the variable, the module looks like this:

Landing Page Templates
1. Column Concealing: In a landing page with multiple columns, there is no way to hide a particular column. For example:

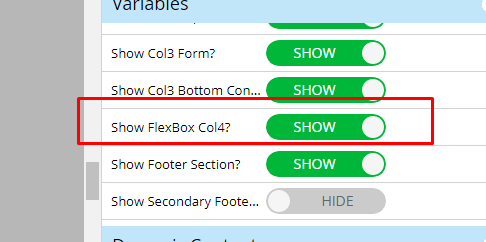
To work around this limitation, we have created the variables to hide or show the particular column within that section of the landing page. Like this:


2. Column Width: Users do not have the option to increase the width of columns. To overcome this limitation, we have created additional variables for increasing the width of columns. Like this:


3. Column Spacing: Let’s say there are 6 columns in a section and the user wants 3 columns on top and 3 columns below them. Marketo default functionality does not give users the flexibility to work around this.
To fix this problem, we have created variables that break columns into the next line. Like this:

We believe that this gives the leverage to constant innovators to build responsive and highly engaging landing pages that convert and email templates that wow your target audience.
